
This 6-minute video demonstrates how to create a basic page in Drupal including applying styles for headings and button links.
This 6-minute video demonstrates how to create a basic page in Drupal including applying styles for headings and button links.
View an example of a basic page to see headings, links, and buttons.
Basic pages are primarily used to display general information in a simple accessible format. You can insert images and videos on the page and link to other webpages.
Do you have a basic page on your site that you’d like to add more visual elements to? Something that you’ve seen on a modular page, perhaps? Unfortunately, making the switch from a basic page to a modular page is not a simple click of a button. In order to be able to use modular page elements, a new modular page needs to be created from scratch, which will replace the basic page. You can find ideas or request a pre-populated template at Webpage Templates.
Follow these steps to transition a basic page to a modular page:
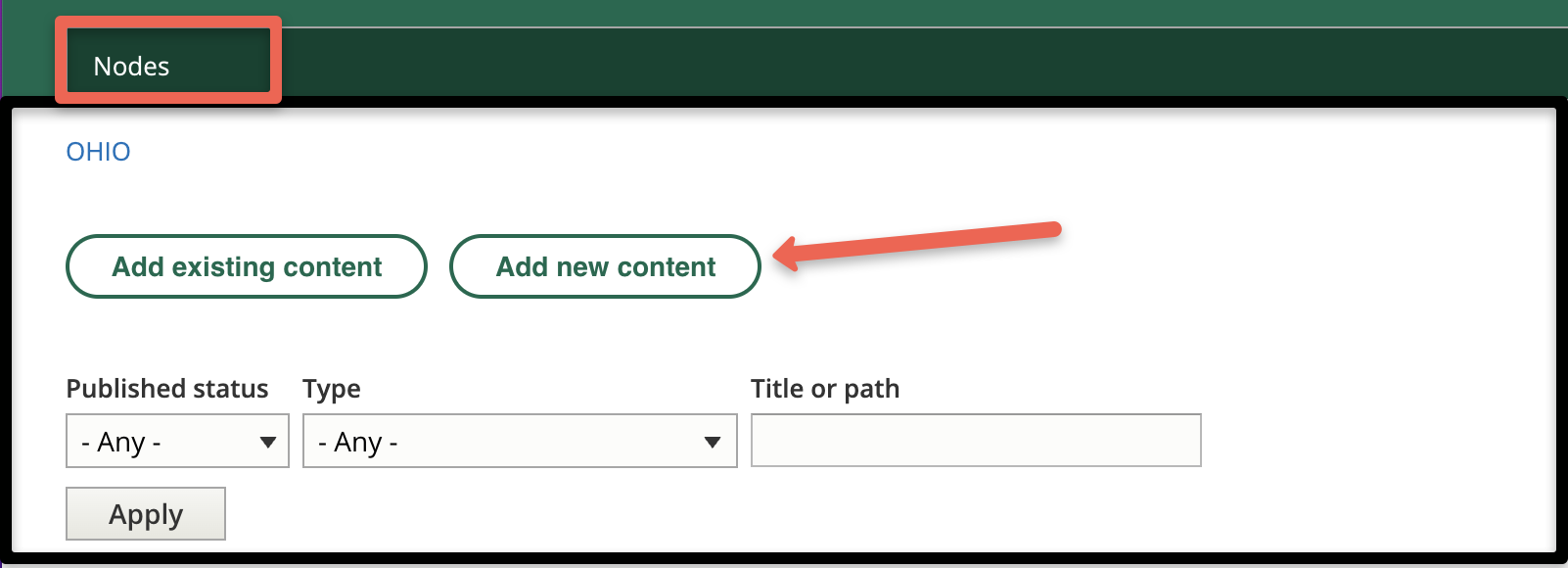
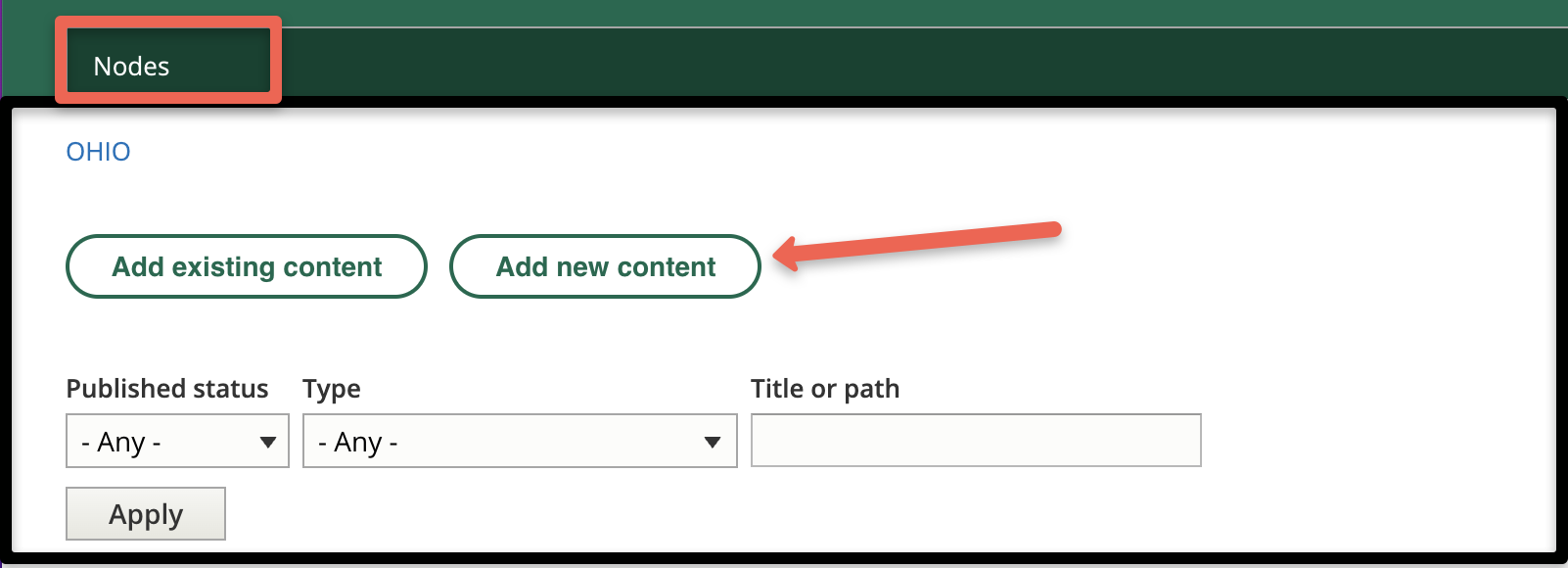
To create a basic page, click on "Nodes" and you'll see a list of all available nodes in your group. Choose "Create Node" then choose "Basic Page" in the list of content types.




Editors should mark a page as "Needs Review" for a publisher to revise before it becomes a live node.
Publishers should review the page for accuracy, usability, and accessibility before making a node live.
Review Publishing options if needed.
Schedule a video chat with Shelli Minton (sminton@ohio.edu) if you have additional questions.