
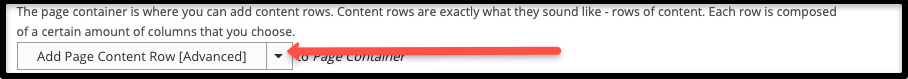
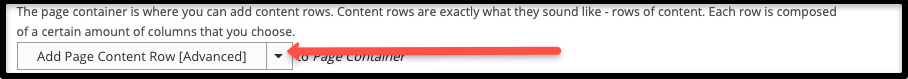
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
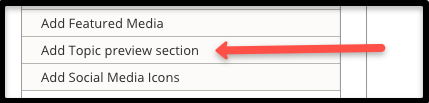
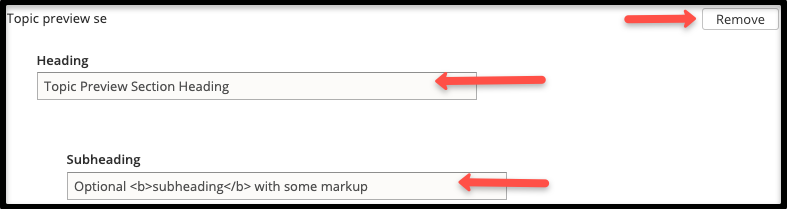
You can add anywhere from 1-6 topic previews in a single section. Links and images are optional. Any button links over 20 characters automatically become action links. Buttons should also be in heading style (every word is capitalized except small words).
Recommended Image Size: 1800px by 1000px







Optional subheading with some markup
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Ready to Mingle
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut viverra tincidunt arcu, sed tempor leo dignissim vitae. Aliquam quam felis, fringilla vitae est sit amet, dapibus dapibus nisi. Ut et aliquam sem. Aliquam consequat est sed neque accumsan, eget pellentesque justo faucibus. Sed sed tincidunt turpis. Cras in tempor nisl, eget ultricies erat. Vivamus vulputate eros ligula, maximus condimentum dolor luctus vitae. Suspendisse eget tortor vestibulum, po