
Using Pixlr to Edit Images
Pixlr is a web-based photo-editing site that is free and quite easy to use. You DO NOT need to create an account or login in order to use it.
Step by Step Instructions
Open Pixlr.com/e in a web browser
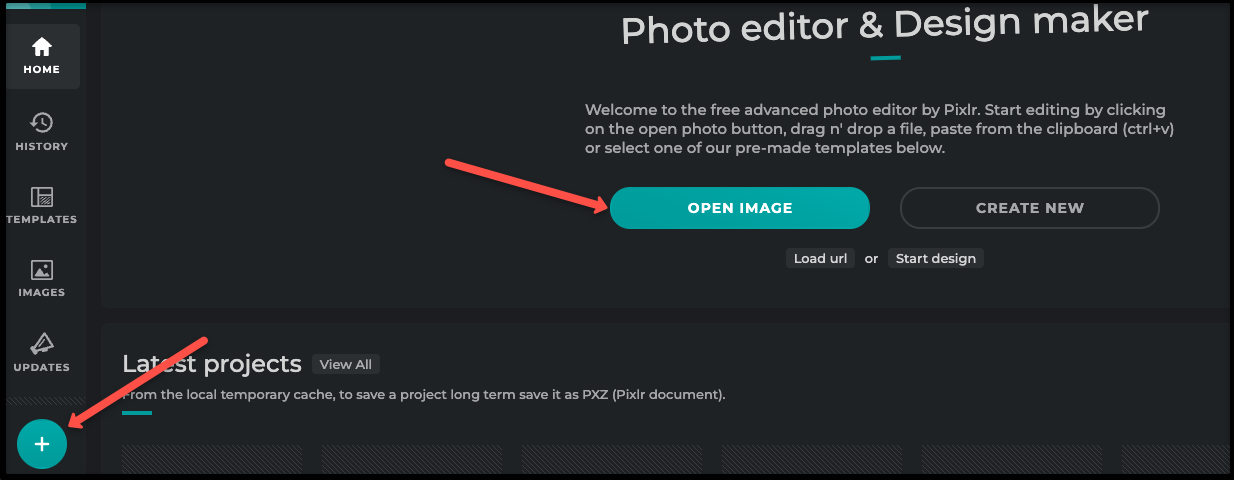
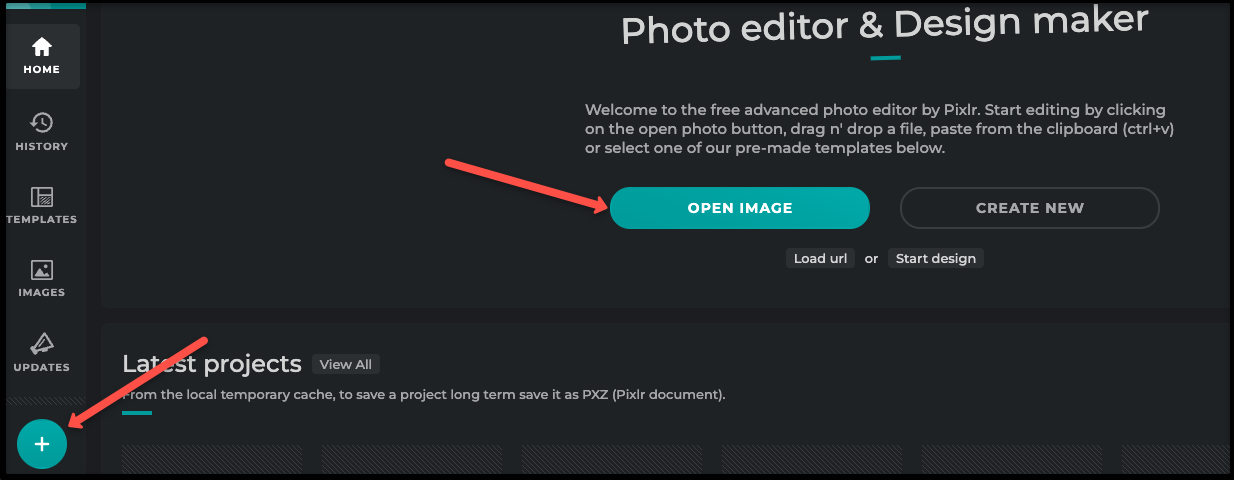
Click the Open Image button to select the image from your computer. Click Open.

Resize an Image
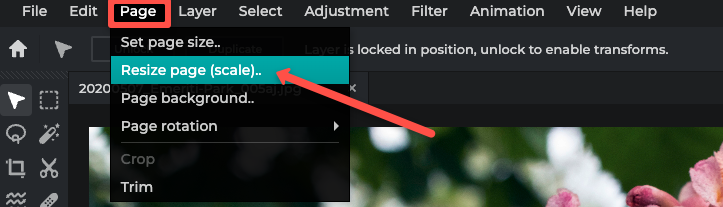
In the top menu choose Page. Then choose Resize page (scale). Enter the pixel size you want based on the recommended asset size. Click Apply. When you are finished editing your image, make sure you save it.
Note: When resizing, always keep the proportions. If not, your image can become distorted.
Choose Page > Resize page (scale)

Crop an Image
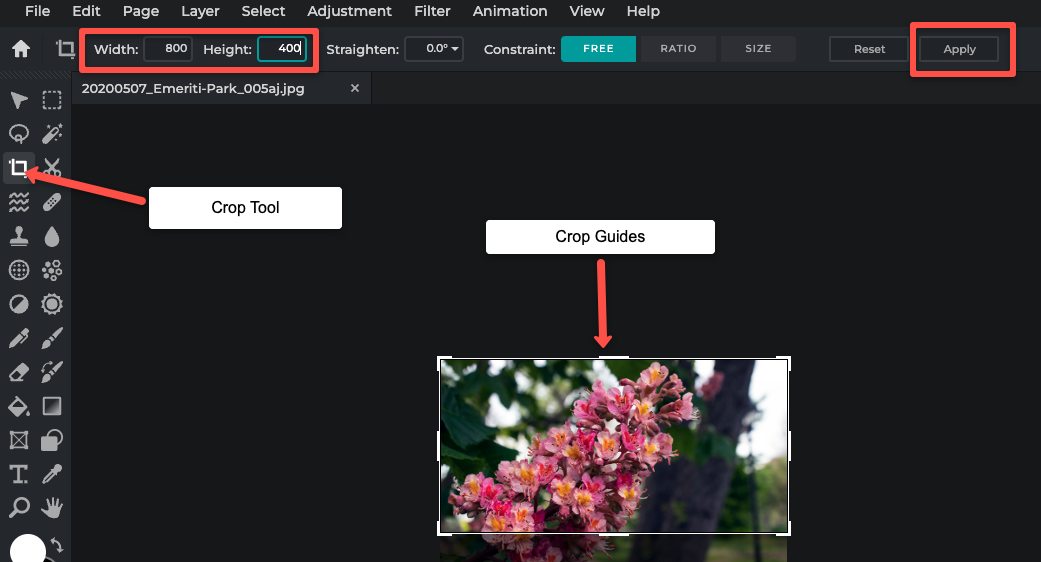
Select the Crop icon.
Enter the new size of the image or click and drag the white handles to highlight the correct area. You can also move the selection box until the part of the image that you want to use is selected. Click Apply to save. You can click Reset Crop to ignore your changes and reset the picture.
Note: Cropping by nature makes a picture smaller. You cannot "crop" to a bigger size.

Save your Image
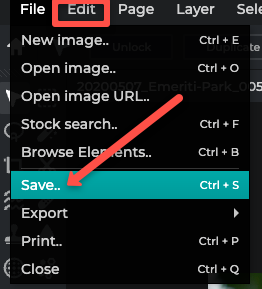
When you are finished editing your image, choose File, then Save. Save your image to a location where you can easily access it to upload it to Drupal.
File > Save

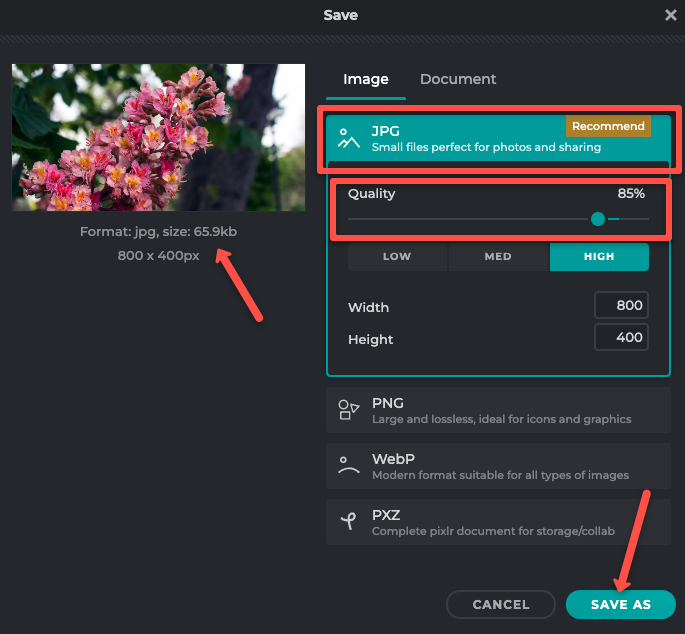
Choose JPG
Reduce quality to 80-90% (make sure image still "looks clear")
We want the overall format size to be less than 100KB on small images and less than 500KB on large images. This size may be larger for images that span the full width of the page.
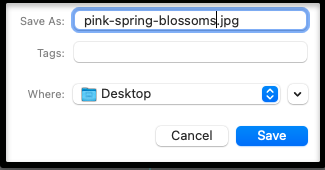
Choose Save As (button at bottom of popup window)

Create file name (lowercase letter, use dashes to separate words, descriptive text)
Choose Save

Tips
- Click UNDO or RESET if you make a mistake.
- To edit a new picture, click CLOSE and then Open Image to find your next image.
- In Drupal, all system names (including image names) must be lower case with no space. Use dashes to separate words for readability. Your image name should be descriptive so that anyone would be able to identify it. [Example: formal-gardens-spring.jpg]
Upload to Drupal
After your image is sized correctly, you can upload it to Drupal and add it to your page or element.