
Using Photoshop to Edit Images
You can edit your images by whatever method works best for you as long as you follow the guidelines for recommended image dimensions and file sizes. Both Windows and Mac systems have built in image editing tools that may work for you. [For a free easy-to-use web-based tool, you can use Pixlr.com but are limited to three image saves per day.]
Photoshop is a licensed Adobe product available to faculty and staff through Creative Cloud.
Step by Step Instructions
- Open Photoshop
- Choose Open and find the image you want to edit.
Decide Course of Action for Optimization
Generally, you will resize the width of an image first. This is based on our practice of mostly using horizontal images on our pages. Then you may need to crop to get the recommended height. You then need to make sure that the file size is not larger than 350 KB.
Resize an Image
In the top menu choose Image > Image Size.

- Change the width
- Select OK

Crop an Image
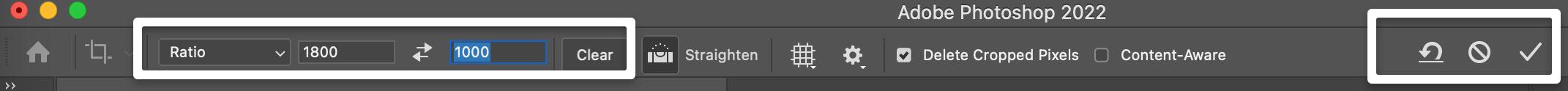
Select the Crop icon.
In the Crop toolbar, enter your width and the height that you want to crop to.

You can move the selection grid around to select the best part of the image that you want to keep.

Save your Image (for Web)
When you are finished editing your image, choose File > Export > Save for Web
- Choose Preset of JPEG High
- Make sure quality is set to 60 (This can be adjusted some if needed but is a good number for most web images.)
- You can check your file size. Under 350 KB is our preference.
- You can preview the image in a browser.
- Choose Save to save the image.

Name Image File Correctly
- In Drupal, all system names (including image names) must be lower case with no space. Use dashes to separate words for readability. Your image name should be descriptive so that anyone would be able to identify it. [Example: formal-gardens-spring.jpg]
Upload to Drupal
After your image is sized correctly, you can upload it to Drupal and add it to your page or element.